搜索到
18
篇与
uniapp
的结果
-
 更新vuex store数据后视图没有同步更新 store state/detail/index.jsconst state = { id:0, playUrl:'b' }; const getters = {}; const actions = {}; const mutations = { setPlayUrl(state,url){ state.playUrl = url; // state.url = url; } }; export default { namespaced: true, state, getters, actions, mutations };index.jsimport Vue from 'vue'; import Vuex from 'vuex'; import Detail from './songDetail/index' Vue.use(Vuex); const state = {}; const actions = {}; const mutations = {}; const store = new Vuex.Store({ modules: { detail:Detail }, actions, state, mutations }); export default store;pageA:触发mutation:_this.$store.commit('detail/setPlayUrl',data.data.data);//存vuexpageB:展示数据:<template> <div class="bottom"> {{a}} <audio v-bind:src="getPlayUrl" controls="controls"> Your browser does not support the audio element. </audio> </div> </template> <script> export default { name: "index", data(){ return { // url:this.$store.state.detail.playUrl, //如果这样写的话会更新不了 a:'1', //这个在本组件里面的数据就可以更新 这个a 在created生命周期后三秒改变值就可以更新视图 } }, computed:{ //这里需要把store 动态的数据放到computed里面才会同步更新 视图 getPlayUrl(){ return this.$store.state.detail.playUrl } }, created() { // console.log('url',this.url); let _this = this; setTimeout(function () { _this.a = 10; },3000) } } </script> <style scoped> .bottom{ position: absolute; bottom: 0; left: 0; width: 100%; } </style>刚开始是没有放到computed 里面的(被我注释掉的部分) 视图没有同步更新 后来改成来以上代码就可以更新啦结论:1.本组件内data的数据和prop传递过来的数据能同步双向绑定和更新视图2.vuex 中store的数据需要放到computed 里面才能同步更新视图
更新vuex store数据后视图没有同步更新 store state/detail/index.jsconst state = { id:0, playUrl:'b' }; const getters = {}; const actions = {}; const mutations = { setPlayUrl(state,url){ state.playUrl = url; // state.url = url; } }; export default { namespaced: true, state, getters, actions, mutations };index.jsimport Vue from 'vue'; import Vuex from 'vuex'; import Detail from './songDetail/index' Vue.use(Vuex); const state = {}; const actions = {}; const mutations = {}; const store = new Vuex.Store({ modules: { detail:Detail }, actions, state, mutations }); export default store;pageA:触发mutation:_this.$store.commit('detail/setPlayUrl',data.data.data);//存vuexpageB:展示数据:<template> <div class="bottom"> {{a}} <audio v-bind:src="getPlayUrl" controls="controls"> Your browser does not support the audio element. </audio> </div> </template> <script> export default { name: "index", data(){ return { // url:this.$store.state.detail.playUrl, //如果这样写的话会更新不了 a:'1', //这个在本组件里面的数据就可以更新 这个a 在created生命周期后三秒改变值就可以更新视图 } }, computed:{ //这里需要把store 动态的数据放到computed里面才会同步更新 视图 getPlayUrl(){ return this.$store.state.detail.playUrl } }, created() { // console.log('url',this.url); let _this = this; setTimeout(function () { _this.a = 10; },3000) } } </script> <style scoped> .bottom{ position: absolute; bottom: 0; left: 0; width: 100%; } </style>刚开始是没有放到computed 里面的(被我注释掉的部分) 视图没有同步更新 后来改成来以上代码就可以更新啦结论:1.本组件内data的数据和prop传递过来的数据能同步双向绑定和更新视图2.vuex 中store的数据需要放到computed 里面才能同步更新视图 -

-
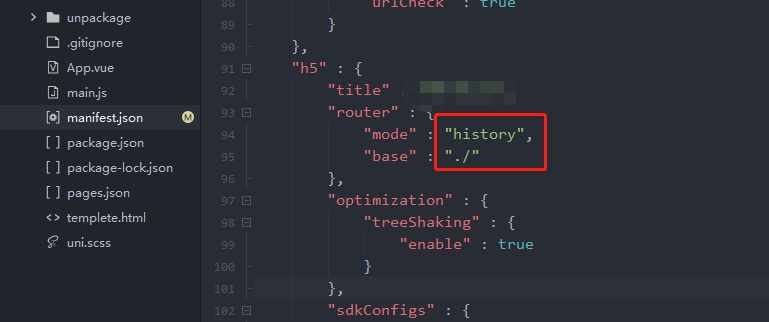
 github部署gitpages静态网站踩坑 一、下载代码1.https协议下载https://github.com/{username}/{projectName}.git缺点:在 clone 或者 pull/push 的时候经常报错:fatal: unable to access 'https://github.com/{username}/{projectName}.git/': OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054解决办法:git config --global http.sslVerify 'false'执行该命令后马上执行 clone/pull/push 命令2.git协议下载git://github.com/{username}/{projectName}.git缺点:无法使用git协议执行 push 命令,会提示要使用https。3.ssh协议下载git@github.com:{username}/{projectName}.git需要设置publicKey二、gitpages静态网站部署publicPath 或者 base 要设置为 . ,否则部署后,js/css和图片等文件找不到路径,报错 404。路由模式选择 history 模式,但是不出意外的,history 模式下,从非首页进入站点时会提示找不到路径,报错 404 。解决办法:在打包后h5后的文件目录下,新建一个和 index.html 同级的 404.html 文件
github部署gitpages静态网站踩坑 一、下载代码1.https协议下载https://github.com/{username}/{projectName}.git缺点:在 clone 或者 pull/push 的时候经常报错:fatal: unable to access 'https://github.com/{username}/{projectName}.git/': OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054解决办法:git config --global http.sslVerify 'false'执行该命令后马上执行 clone/pull/push 命令2.git协议下载git://github.com/{username}/{projectName}.git缺点:无法使用git协议执行 push 命令,会提示要使用https。3.ssh协议下载git@github.com:{username}/{projectName}.git需要设置publicKey二、gitpages静态网站部署publicPath 或者 base 要设置为 . ,否则部署后,js/css和图片等文件找不到路径,报错 404。路由模式选择 history 模式,但是不出意外的,history 模式下,从非首页进入站点时会提示找不到路径,报错 404 。解决办法:在打包后h5后的文件目录下,新建一个和 index.html 同级的 404.html 文件
您的IP: