搜索到
19
篇与
baota
的结果
-
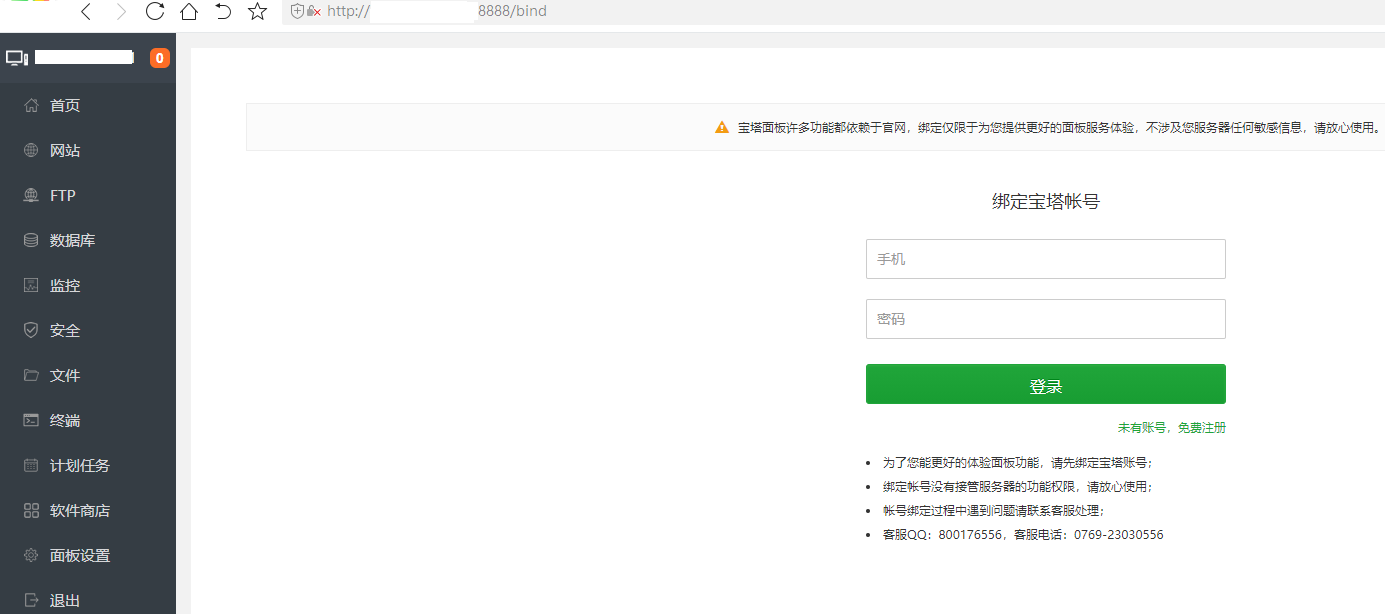
 宝塔面板取消强制登录验证7.6.0版本后 宝塔面板7.6.0版本后增强了强制用户绑定账号只需要在SSH中输入:1.方法一:sed -i "s|if (bind_user == 'True') {|if (bind_user == 'REMOVED') {|g" /www/server/panel/BTPanel/static/js/index.js恢复登录:sed -i "s|if (bind_user == 'REMOVED') {|if (bind_user == 'True') {|g" /www/server/panel/BTPanel/static/js/index.js2.方法二:适用7.6.0版本rm -f /www/server/panel/data/bind.pl3.合并命令:sed -i "s|if (bind_user == 'True') {|if (bind_user == 'REMOVED') {|g" /www/server/panel/BTPanel/static/js/index.js && rm -f /www/server/panel/data/bind.pl2021-12-29发现验证又改了修改198行,去掉notvi /www/server/panel/BTPanel/__init__.py
宝塔面板取消强制登录验证7.6.0版本后 宝塔面板7.6.0版本后增强了强制用户绑定账号只需要在SSH中输入:1.方法一:sed -i "s|if (bind_user == 'True') {|if (bind_user == 'REMOVED') {|g" /www/server/panel/BTPanel/static/js/index.js恢复登录:sed -i "s|if (bind_user == 'REMOVED') {|if (bind_user == 'True') {|g" /www/server/panel/BTPanel/static/js/index.js2.方法二:适用7.6.0版本rm -f /www/server/panel/data/bind.pl3.合并命令:sed -i "s|if (bind_user == 'True') {|if (bind_user == 'REMOVED') {|g" /www/server/panel/BTPanel/static/js/index.js && rm -f /www/server/panel/data/bind.pl2021-12-29发现验证又改了修改198行,去掉notvi /www/server/panel/BTPanel/__init__.py -

-
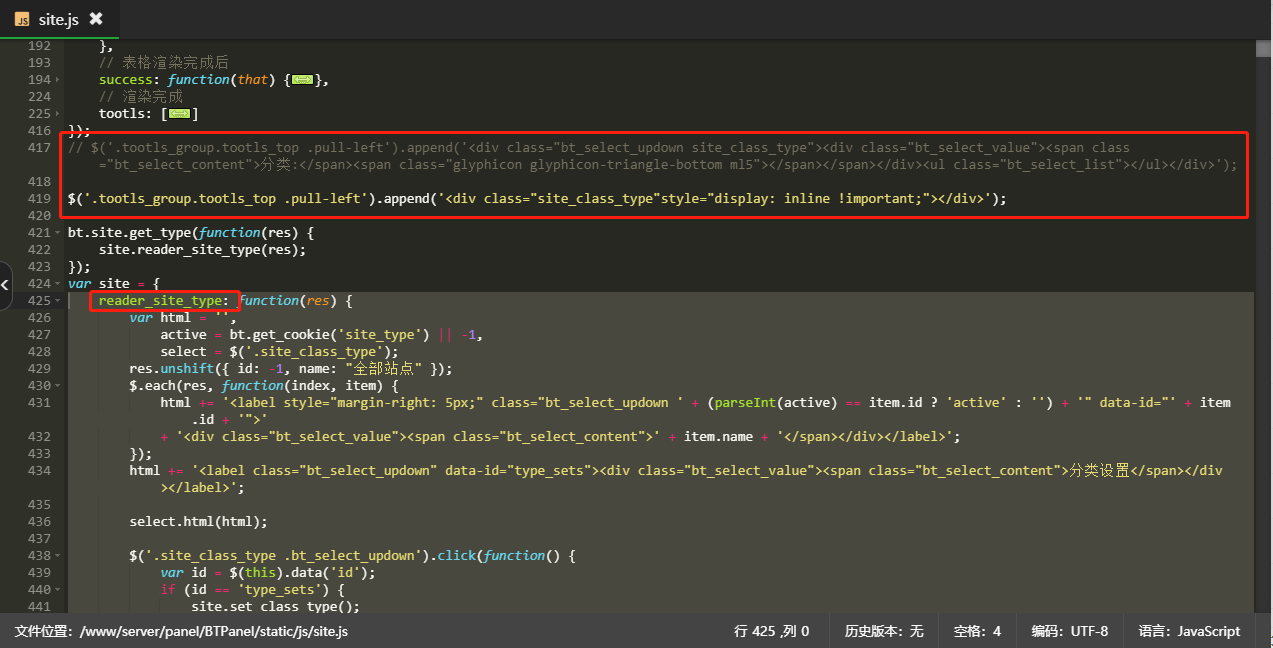
 修改站点显示列表导航栏 找到 /www/server/panel/BTPanel/static/js/site.js 文件1.修改417行代码$('.tootls_group.tootls_top .pull-left').append('<div class="bt_select_updown site_class_type"><div class="bt_select_value"><span class="bt_select_content">分类:</span><span class="glyphicon glyphicon-triangle-bottom ml5"></span></span></div><ul class="bt_select_list"></ul></div>');改为:$('.tootls_group.tootls_top .pull-left').append('<div class="site_class_type"style="display: inline !important;"></div>');2.修改变量var site = {}将变量中原函数 reader_site_type 改为 reader_site_type2 (不要与现有函数重名即可),然后重新定义函数 reader_site_type并将函数执行代码改为以下内容:reader_site_type: function(res) { var html = '', active = bt.get_cookie('site_type') || -1, select = $('.site_class_type'); res.unshift({ id: -1, name: "全部站点" }); $.each(res, function(index, item) { html += '<label style="margin-right: 5px;" class="bt_select_updown ' + (parseInt(active) == item.id ? 'active' : '') + '" data-id="' + item.id + '">' + '<div class="bt_select_value"><span class="bt_select_content">' + item.name + '</span></div></label>'; }); html += '<label class="bt_select_updown" data-id="type_sets"><div class="bt_select_value"><span class="bt_select_content">分类设置</span></div></label>'; select.html(html); $('.site_class_type .bt_select_updown').click(function() { var id = $(this).data('id'); if (id == 'type_sets') { site.set_class_type(); } else { bt.set_cookie('site_type', id); site_table.$refresh_table_list(true); $(this).addClass('active').css('background','#bbe6bc').siblings().css('background','#ffffff').removeClass('active'); } }); },3.示例
修改站点显示列表导航栏 找到 /www/server/panel/BTPanel/static/js/site.js 文件1.修改417行代码$('.tootls_group.tootls_top .pull-left').append('<div class="bt_select_updown site_class_type"><div class="bt_select_value"><span class="bt_select_content">分类:</span><span class="glyphicon glyphicon-triangle-bottom ml5"></span></span></div><ul class="bt_select_list"></ul></div>');改为:$('.tootls_group.tootls_top .pull-left').append('<div class="site_class_type"style="display: inline !important;"></div>');2.修改变量var site = {}将变量中原函数 reader_site_type 改为 reader_site_type2 (不要与现有函数重名即可),然后重新定义函数 reader_site_type并将函数执行代码改为以下内容:reader_site_type: function(res) { var html = '', active = bt.get_cookie('site_type') || -1, select = $('.site_class_type'); res.unshift({ id: -1, name: "全部站点" }); $.each(res, function(index, item) { html += '<label style="margin-right: 5px;" class="bt_select_updown ' + (parseInt(active) == item.id ? 'active' : '') + '" data-id="' + item.id + '">' + '<div class="bt_select_value"><span class="bt_select_content">' + item.name + '</span></div></label>'; }); html += '<label class="bt_select_updown" data-id="type_sets"><div class="bt_select_value"><span class="bt_select_content">分类设置</span></div></label>'; select.html(html); $('.site_class_type .bt_select_updown').click(function() { var id = $(this).data('id'); if (id == 'type_sets') { site.set_class_type(); } else { bt.set_cookie('site_type', id); site_table.$refresh_table_list(true); $(this).addClass('active').css('background','#bbe6bc').siblings().css('background','#ffffff').removeClass('active'); } }); },3.示例 -
 宝塔面板nginx设置长链接 在http{}内添加以下配置:#自定义变量 $connection_upgrade map $http_upgrade $connection_upgrade { default keep-alive; #默认为keep-alive 可以支持 一般http请求 'websocket' upgrade; #如果为websocket 则为 upgrade 可升级的。 }在location / {}中添加以下配置:#长连接通信start# proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; #此处配置 上面定义的变量 proxy_set_header Connection $connection_upgrade; #长连接通信end#
宝塔面板nginx设置长链接 在http{}内添加以下配置:#自定义变量 $connection_upgrade map $http_upgrade $connection_upgrade { default keep-alive; #默认为keep-alive 可以支持 一般http请求 'websocket' upgrade; #如果为websocket 则为 upgrade 可升级的。 }在location / {}中添加以下配置:#长连接通信start# proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; #此处配置 上面定义的变量 proxy_set_header Connection $connection_upgrade; #长连接通信end#
您的IP: