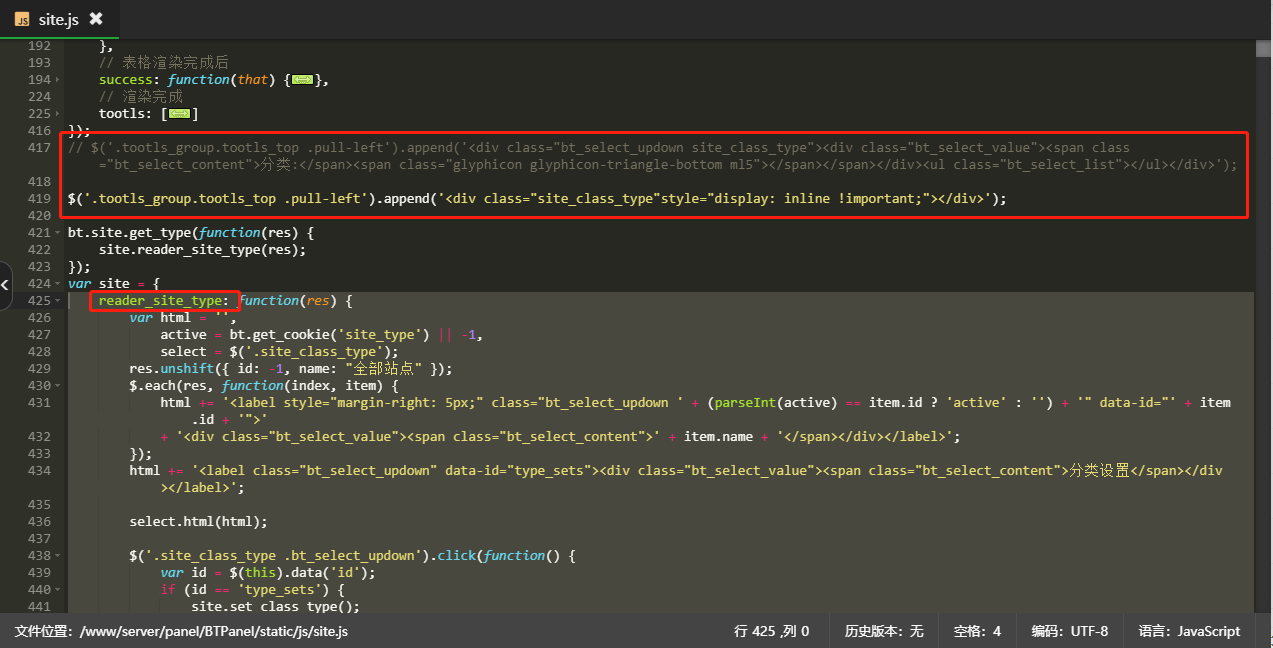
找到 /www/server/panel/BTPanel/static/js/site.js 文件
1.修改417行代码
$('.tootls_group.tootls_top .pull-left').append('<div class="bt_select_updown site_class_type"><div class="bt_select_value"><span class="bt_select_content">分类:</span><span class="glyphicon glyphicon-triangle-bottom ml5"></span></span></div><ul class="bt_select_list"></ul></div>');改为:
$('.tootls_group.tootls_top .pull-left').append('<div class="site_class_type"style="display: inline !important;"></div>');2.修改变量var site = {}
将变量中原函数 reader_site_type 改为 reader_site_type2 (不要与现有函数重名即可),然后重新定义函数 reader_site_type
并将函数执行代码改为以下内容:
reader_site_type: function(res) {
var html = '',
active = bt.get_cookie('site_type') || -1,
select = $('.site_class_type');
res.unshift({ id: -1, name: "全部站点" });
$.each(res, function(index, item) {
html += '<label style="margin-right: 5px;" class="bt_select_updown ' + (parseInt(active) == item.id ? 'active' : '') + '" data-id="' + item.id + '">'
+ '<div class="bt_select_value"><span class="bt_select_content">' + item.name + '</span></div></label>';
});
html += '<label class="bt_select_updown" data-id="type_sets"><div class="bt_select_value"><span class="bt_select_content">分类设置</span></div></label>';
select.html(html);
$('.site_class_type .bt_select_updown').click(function() {
var id = $(this).data('id');
if (id == 'type_sets') {
site.set_class_type();
} else {
bt.set_cookie('site_type', id);
site_table.$refresh_table_list(true);
$(this).addClass('active').css('background','#bbe6bc').siblings().css('background','#ffffff').removeClass('active');
}
});
},3.示例



评论 (0)