今天打开项目npm run dev,发现出现了报错信息如下:
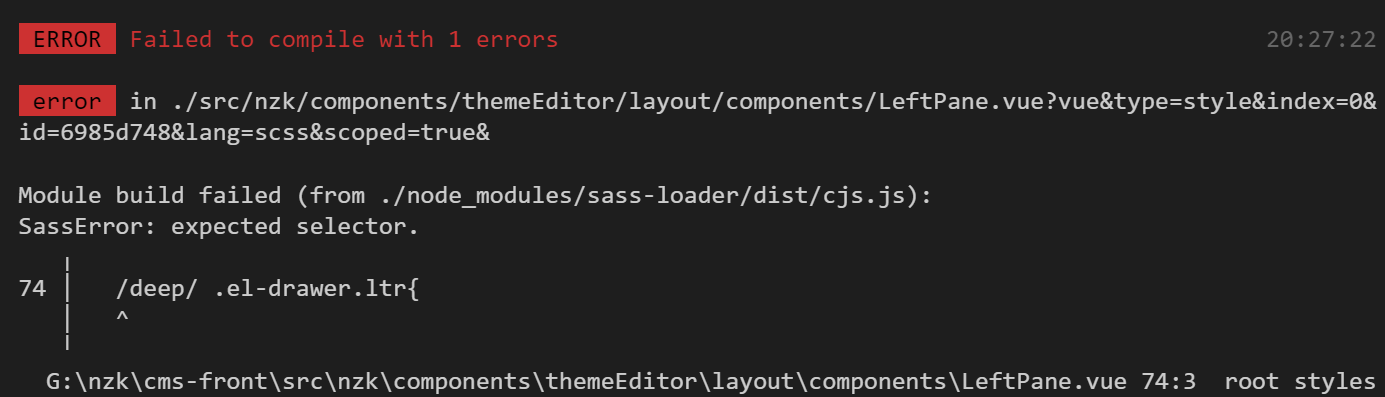
ERROR Failed to compile with 1 errors 20:27:22
error in ./src/nzk/components/themeEditor/layout/components/LeftPane.vue?vue&type=style&index=0&id=6985d748&lang=scss&scoped=true&
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: expected selector.
╷
74 │ /deep/ .el-drawer.ltr{
│ ^
╵
G:\nzk\cms-front\src\nzk\components\themeEditor\layout\components\LeftPane.vue 74:3 root stylesheet
搜了一下:尝试用 ::v-deep 或者 ::deep 替换 /deep/ ,成功解决了问题。
某些预处理器(例如Sass)可能无法>>>正确解析。
在这些情况下,可以用 /deep/
如果 /deep/ 报错,可以使用 ::v-deep 或者 ::deep
组合器-两者都是它们的别名,>>> 并且工作原理完全相同。
用法和 /deep/ 完全一样


评论 (0)