IOS全面屏底部有小黑线,存在安全距离。位于底部的元素会被黑线阻挡,可以使用以下样式:
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */获取高度时,可用:
height: calc(100% - constant(safe-area-inset-bottom));
height: calc(100% - env(safe-area-inset-bottom));自定义顶部导航栏
顶部存在状态栏,也就是显示信号、时间等信息的状态栏
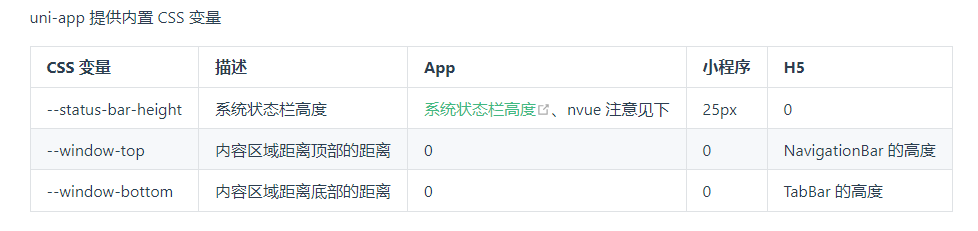
padding-top: var(--status-bar-height);uniapp css变量

注意:
- var(--status-bar-height) 此变量在微信小程序环境为固定 25px,在 App 里为手机实际状态栏高度。
- 当设置 "navigationStyle":"custom" 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(--status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏。
- 由于在 H5 端,不存在原生导航栏和 tabbar,也是前端 div 模拟。如果设置了一个固定位置的居底 view,在小程序和 App 端是在 tabbar 上方,但在 H5 端会与 tabbar 重叠。此时可使用--window-bottom,不管在哪个端,都是固定在 tabbar 上方。
- 目前 nvue 在 App 端,还不支持 --status-bar-height变量,替代方案是在页面 onLoad 时通过 uni.getSystemInfoSync().statusBarHeight 获取状态栏高度,然后通过 style 绑定方式给占位 view 设定高度。下方提供了示例代码
代码块
快速书写 css 变量的方法是:在 css 中敲 hei,在候选助手中即可看到 3 个 css 变量。(HBuilderX 1.9.6 以上支持)
示例 1 - 普通页面使用 css 变量:
<template>
<!-- HBuilderX 2.6.3+ 新增 page-meta, 详情:https://uniapp.dcloud.io/component/page-meta -->
<page-meta>
<navigation-bar />
</page-meta>
<view>
<view class="status_bar">
<!-- 这里是状态栏 -->
</view>
<view>状态栏下的文字</view>
</view>
</template>
<style>
.status_bar {
height: var(--status-bar-height);
width: 100%;
}
</style><template>
<view>
<view class="toTop">
<!-- 这里可以放一个向上箭头,它距离底部tabbar上浮10px-->
</view>
</view>
</template>
<style>
.toTop {
bottom: calc(var(--window-bottom) + 10px);
}
</style>示例 2 - nvue 页面获取状态栏高度
<template>
<view class="content">
<view :style="{ height: iStatusBarHeight + 'px'}"></view>
</view>
</template>
<script>
export default {
data() {
return {
iStatusBarHeight: 0,
};
},
onLoad() {
this.iStatusBarHeight = uni.getSystemInfoSync().statusBarHeight;
},
};
</script>知识点扫盲
下面把相关知识点整理如下:
env() 与 constant() 设置安全区域,是css里IOS11新增的属性,webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
- safe-area-inset-top: 安全区域距离顶部边界的距离
- safe-area-inset-left: 安全区域距离左边界的距离
- safe-area-inset-right: 安全区域距离右边界的距离
- safe-area-inset-bottom: 安全区域距离底部边界的距离
- 获取上安全距离:env(safe-area-inset-top)
- 获取左安全距离:env(safe-area-inset-left)
- 获取右安全距离:env(safe-area-inset-right)
- 获取下安全距离:env(safe-area-inset-bottom)
需要的注意一点:H5网页设置 viewport-fit=cover 的时候才会生效,小程序里的 viewport-fit 默认是 cover 。
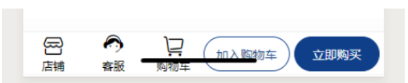
为了更好的理解上文意思,我们来看一下未适配的底部效果:

适配后的效果:


评论 (0)